Web Design & Development

Reality Or Fiction? — Smashing Magazine
- By Seo Blogs Submitter
- . February 19, 2025
The most reliable way to meet user needs is through extensive usability research. However, scaling can be a challenge, especially if a researcher needs to

How OWASP Helps You Secure Your Full-Stack Web Applications — Smashing Magazine
- By Seo Blogs Submitter
- . February 18, 2025
The OWASP vulnerabilities list is the perfect starting point for web developers looking to strengthen their security expertise. Let’s discover how these vulnerabilities materialize in

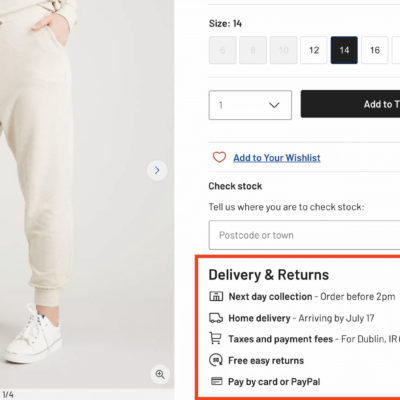
How To Test And Measure Content In UX — Smashing Magazine
- By Seo Blogs Submitter
- . February 13, 2025
The goal of content design is to reduce confusion and improve clarity. Yet often it’s difficult to pinpoint a problem as user feedback tends to

Beyond Server Response Time — Smashing Magazine
- By Seo Blogs Submitter
- . February 12, 2025
Optimizing web performance means looking beyond surface-level metrics. Time to First Byte (TTFB) is crucial, but improving it requires more than tweaking server response time.

How I Created A Popular WordPress Theme And Coined The Term “Hero Section” (Without Realizing It) — Smashing Magazine
- By Seo Blogs Submitter
- . February 10, 2025
In 2013, Marcel Moerkens was working on Brooklyn, his WordPress theme, and he needed a way to make it stand out from the pack of

Taking RWD To The Extreme — Smashing Magazine
- By Seo Blogs Submitter
- . February 7, 2025
Tomasz Jakut reflects on the evolution of web design, recalling the days when table layouts were all the rage and Flash games were shaping the

From Simple Data Transfer To Modern Composable Architectures — Smashing Magazine
- By Seo Blogs Submitter
- . February 4, 2025
In today’s web development landscape, the concept of a monolithic application has become increasingly rare. Modern applications are composed of multiple specialized services, each of

Look Closer, Inspiration Lies Everywhere (February 2025 Wallpapers Edition) — Smashing Magazine
- By Seo Blogs Submitter
- . January 31, 2025
Let’s make the most of the shortest of all months, with a new collection of desktop wallpapers celebrating new opportunities, sweet memories, happy little moments,

A Crucial Counterpart To Your Design System — Smashing Magazine
- By Seo Blogs Submitter
- . January 30, 2025
Design systems play a crucial role in today’s digital landscape, providing a blueprint for consistent and user-friendly interfaces. But there’s another tool that deserves equal

Transitioning Top-Layer Entries And The Display Property In CSS — Smashing Magazine
- By Seo Blogs Submitter
- . January 29, 2025
We are getting spoiled with so many new features involving animations with CSS, from scroll-driven animations to view transitions, and plenty of things in between.


