72% of new products fail to meet user expectations, according to a study by Harvard Business School. A common culprit behind this alarming statistic is the disjointed relationship between design, software development, and product teams. These departments, often working in silos, can create fragmented user experiences, misaligned goals, and slow time-to-market.
To counter this, forward-thinking companies like Spotify, Airbnb, and Dropbox have adopted a unified approach to software product development, leveraging methodologies such as Lean UX to harmonize cross-functional teams. Lean UX, rooted in the principles of agile development and user-centered design, focuses on continuous iteration, close collaboration, and feedback-driven decision-making. This methodology has allowed companies to reduce waste, eliminate inefficiencies, and focus on delivering real value to users quickly.
Airbnb, which started as a small idea to rent out air mattresses, used a unified approach to rapidly iterate on its platform based on user feedback. Through continuous design, development, and product collaboration, Airbnb now supports millions of listings in over 220 countries, offering a seamless booking experience for both hosts and travelers.
By harmonizing these key pillars — design, development, and product — companies can ensure that user experience remains at the heart of the product development process, enabling faster releases, better alignment with customer needs, and ultimately, greater success in the market.
A Unified Approach
1. Establish a Single Backlog:
Instead of maintaining separate backlogs for each team, create a centralized backlog that encompasses all product features and requirements. This ensures a shared understanding of the product vision and helps prioritize tasks based on their overall value.
2. Define Hypotheses That Span Teams:
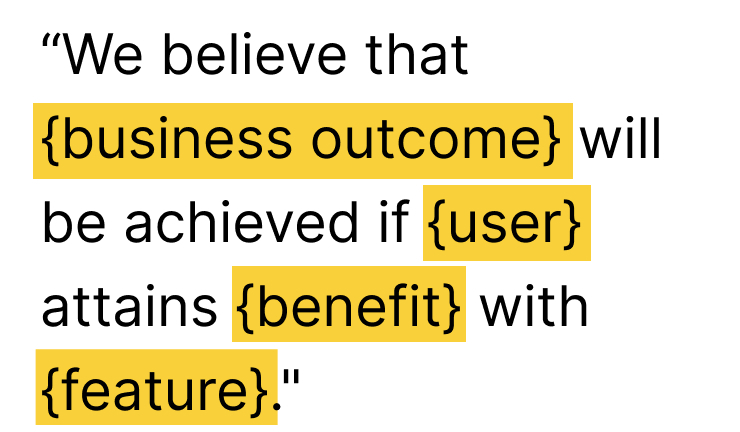
Develop hypotheses that address key questions about your product and impact multiple teams. These hypotheses should be specific, measurable, Achievable, relevant, and time-bound (SMART). For example, a hypothesis might be: “If we implement feature X, we will see a 20% increase in user engagement within the next month.”

3. Validate Hypotheses Through Team Collaboration:
Engage teams in conversations to validate your hypotheses. Conduct baseline research to gather data that can be compared to the results of your experiments. This collaborative approach ensures that everyone is invested in the product’s success and helps to identify potential challenges or areas for improvement.
4. Prioritize High-Risk, High-Value Features:
Focus on building features that have the highest potential impact on the product’s success but also carry the most risk. By addressing these features first, you can mitigate risks early on and ensure that your product is heading in the right direction.

5. Build Necessary Features for the MVP:
Remember that you’re developing a software MVP (Minimum Viable Product) , not a fully featured final product. Prioritize features that are essential for the core functionality of your product. Think of it as building the engine before constructing the entire train. By focusing on the high-risk essentials, you can get your product to market faster and gather valuable user feedback.
What is lean UX?
Lean UX is a user experience design methodology that focuses on collaboration, rapid iteration, and continuous feedback to create better products. Unlike traditional UX methods, which often involve lengthy processes and detailed documentation, Lean UX emphasizes building and testing assumptions quickly to improve the product based on real user feedback.
Key Elements of Lean UX
User-Centric Design:
Lean UX prioritizes understanding user needs and preferences throughout the product development process. By focusing on user-centric design, teams can create products that truly resonate with their target audience.
Iterative Development:
Lean UX emphasizes a continuous cycle of build, measure, learn, and adapt. This iterative approach allows teams to gather feedback early on and make necessary adjustments to improve the product.
Lean Principles:
Lean UX incorporates lean principles, such as eliminating waste and focusing on value creation. By identifying and removing unnecessary activities, teams can improve efficiency and reduce costs.
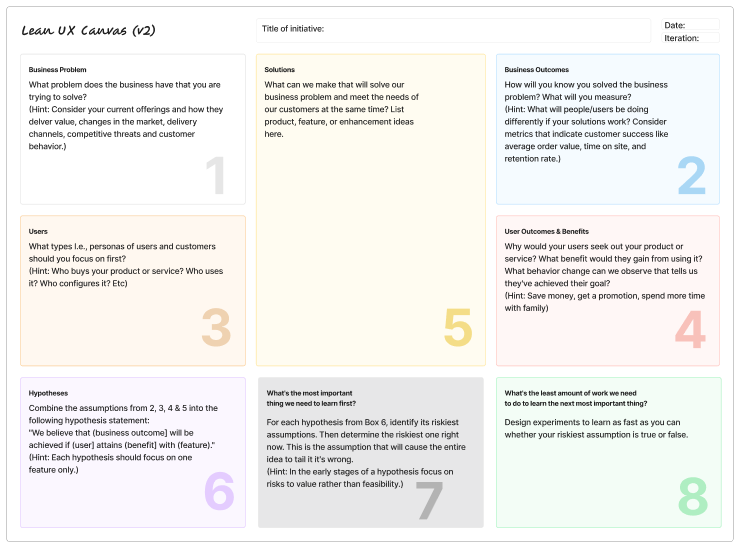
The Lean UX Canvas
The Lean UX canvas is a valuable tool for visualizing and understanding the key elements of a product development project. It helps teams to define their business problem, identify assumptions, formulate hypotheses, and design experiments to test those hypotheses.
The canvas typically includes the following sections:
Business Problem: Clearly articulates the problem the product is trying to solve.
Assumptions: Identifies the underlying assumptions that drive the product’s development.
Hypotheses: Formulates testable statements based on the assumptions.
Experiments: Designs experiments to validate or invalidate the hypotheses.
Metrics: Defines the metrics that will be used to measure the success of the experiments.

Benefits of Lean UX
Faster Time-to-Market:
Lean UX can help teams deliver products more quickly by focusing on the most essential features and iterating on the product based on user feedback.
Improved Product Quality:
By prioritizing user needs and continuously improving the product, Lean UX can lead to higher-quality products that meet the expectations of users.
Increased Customer Satisfaction:
Lean UX can help teams create products that truly resonate with their target audience, leading to increased customer satisfaction and loyalty.
Ready to streamline your product development process & deliver exceptional user experiences?
Discover how a Unified Approach and Lean UX principles can help.
3 Phases of Lean UX: Think, Make, Check
The Lean UX process is typically broken down into three key phases: Think, Make, and Check. These phases guide teams through understanding the problem, developing solutions, and testing ideas to continuously refine the product based on real user feedback. Let’s explore each phase in detail, using Dropbox as a case study to illustrate how these phases play out in a real-world scenario.
1. Think: Defining the Problem and Hypothesis
The Think phase involves understanding user needs, defining the problem, and forming hypotheses. During this phase, teams focus on asking the right questions, identifying user pain points, and setting clear goals for what they want to achieve. This phase is heavily collaborative, often involving brainstorming sessions with designers, developers, and product managers to align on the problem statement.
Dropbox Case Study – Think Phase:
When Dropbox was initially developing its file-sharing service, they identified a key user problem: people were struggling with syncing files across multiple devices. Competing services were cumbersome and unreliable. The Dropbox team hypothesized that users would value a solution that allowed seamless file syncing between devices with minimal user intervention.
2. Make: Building Prototypes and MVPs
In the Make phase, teams start building lightweight solutions—prototypes, wireframes, or a minimum viable product (MVP)—to test their hypothesis. The goal is not to build a fully polished product but to create something functional enough to test with real users and validate or invalidate the initial assumptions.
Dropbox Case Study – Make Phase:
Dropbox’s team built a simple prototype of its file-syncing service. Rather than a fully featured product, they focused on the core functionality—the ability to drag and drop files into a folder that would then sync automatically across devices.
The MVP was designed to:
- Demonstrate the syncing process simply and effectively.
- Allow a small group of early users to test the basic concept.
- Quickly iterate based on feedback before adding any advanced features.
Dropbox’s MVP was a barebones product that solved the problem they identified in the Think phase. This MVP allowed them to move forward with testing their hypothesis quickly, without investing in unnecessary features upfront.
3. Check: Testing and Gathering Feedback
The Check phase focuses on validation. Teams release the MVP or prototype to users, collect feedback, and measure how well it addresses the problem. This phase involves testing whether the solution is effective and whether it meets user needs. Based on the feedback, teams either move forward with development, iterate on the design, or pivot to a different approach.
Dropbox Case Study – Check Phase:
Dropbox introduced its MVP to a small group of early adopters and used this opportunity to gather feedback. One key element of their testing strategy was the use of a viral video (produced by co-founder Drew Houston), which explained the Dropbox concept and demonstrated its functionality in a simple, engaging way.
User Feedback:
Early testers found the syncing feature incredibly valuable, confirming that Dropbox’s core hypothesis was valid.
Feedback also highlighted areas for improvement, such as the need for more device compatibility, enhanced security, and file-sharing features.
Armed with this feedback, Dropbox iterated on its product, adding features and improving the user experience. This iterative approach allowed them to build a product that truly resonated with users, eventually growing into a company with over 700 million users worldwide.
Conclusion
By adopting a unified approach and incorporating Lean UX principles, organizations can create a more cohesive and efficient product development environment. This approach can lead to improved collaboration, enhanced efficiency, reduced risk, and increased customer satisfaction. As the software industry continues to evolve, the combination of lean, Agile, and design thinking will likely play an increasingly important role in shaping the future of product development.
The post Streamlining Software Product Development: Embracing Unified Approach & Lean UX Principles appeared first on ISHIR | Software Development India.