Web Design & Development

Adaptive Video Streaming With Dash.js In React — Smashing Magazine
- By Seo Blogs Submitter
- . March 27, 2025
HTML is the de facto element we turn to for embedding video content, but it comes with constraints. For example, it downloads the video file

Previewing Content Changes In Your Work With document.designMode — Smashing Magazine
- By Seo Blogs Submitter
- . March 21, 2025
You probably already know that you can use developer tools in your browser to make on-the-spot changes to a webpage — simply click the node

Web Components Vs. Framework Components: What’s The Difference? — Smashing Magazine
- By Seo Blogs Submitter
- . March 17, 2025
Some critics question the agnostic nature of Web Components, with some even arguing that they are not real components. Gabriel Shoyomboa explores this topic in-depth,

How To Fix Largest Contentful Paint Issues With Subpart Analysis — Smashing Magazine
- By Seo Blogs Submitter
- . March 13, 2025
Struggling with slow Largest Contentful Paint (LCP)? Newly introduced by Google, LCP subparts help you pinpoint where page load delays come from. Now, in the

How To Prevent WordPress SQL Injection Attacks — Smashing Magazine
- By Seo Blogs Submitter
- . March 13, 2025
What makes WordPress websites such a prime target for hackers? Anders Johansson delves into how WordPress SQL injection attacks work and shares strategies for removing

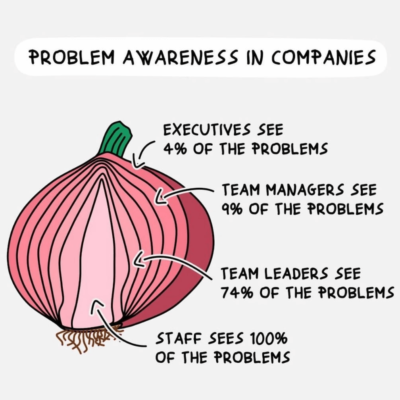
How To Build Confidence In Your UX Work — Smashing Magazine
- By Seo Blogs Submitter
- . March 11, 2025
UX initiatives are often seen as a disruption rather than a means to solving existing problems in an organization. In this post, we’ll explore how

How To Fix Largest Contentful Issues With Subpart Analysis — Smashing Magazine
- By Seo Blogs Submitter
- . March 6, 2025
Struggling with slow Largest Contentful Paint (LCP)? Newly introduced by Google, LCP subparts help you pinpoint where page load delays come from. Now, in the

A Contrarian View On Theme Frameworks — Smashing Magazine
- By Seo Blogs Submitter
- . March 3, 2025
Modern frameworks are supposed to help speed up development while providing modern tools and a developer-friendly workflow. In theory, this is great and makes a

Sunshine And March Vibes (2025 Wallpapers Edition) — Smashing Magazine
- By Seo Blogs Submitter
- . February 28, 2025
Do you need a little inspiration boost? Well, then our new batch of desktop wallpapers is for you. Designed by the community for the community,

Using Research And Psychology To Elevate Data Storytelling — Smashing Magazine
- By Seo Blogs Submitter
- . February 26, 2025
Effective data storytelling isn’t a black box. By integrating UX research & psychology, you can craft more impactful and persuasive narratives. Victor Yocco and Angelica


